之前一直想搭一个个人博客, 由于各种原因搁置了. 这次无意中看到
github pages的妙用, 趁着热情还没散去赶紧动手搭建了一个, 作为一个后端菜鸡程序员, 折腾这么一个前端也是踩了不少坑. 包括安装部署以及一些个性化的配置, 这里记录一下, 作为Hello World.
安装环境
说到安装环境就要在这里啰嗦下, 开始是用的
github推荐的jekyll, 还要安装ruby, 找到next主题的过程中了解到了hexo, 果断换了, 这个不会还可以找个队友问下. 就是这么一个过程就导致了我误解了这个流程. 由于github上next的文档有点歧义, 导致我直接下载主题之后在主题的根目录下运行hexo server.由于第一次接触node, 这里就直接怀疑人生了, 由于文是框架快完工的时候写的, 所以有些坑可能就忘了.
安装
node.在命令行执行
npm install -g hexo-cli安装Hexo执行
hexo init初始化项目在项目根目录执行
npm install安装项目依赖到这里环境算是搭建好了, 可以执行
hexo s -g然后去浏览器访问localhost:4000查看效果. 具体的可以查看Hexo官网更换主题, 你可以把主题下载到你项目的
themes目录下面, 然后修改项目根目录下面的配置文件_config.yml中的theme字段为 你下载下来的主题文件夹名, 注意theme后面必须要有空格. 我装的是Next
hexo 部署到github 和coding
博客我原本是放在
github上, 但是由于访问速度比较慢, 还有百度并不能收录到github的内容, 然后就把coding作为国内访问, 毕竟配置好了之后更新文章和只放github没区别.
配置ssh公钥
这步是必须的, 填的邮箱最好是
github和coding公用的邮箱, 一个公钥就能在几个地方使用
执行以下命令(邮箱换成你自己的), 期间按三次回车, 密码不用设置, 不然每次都要输入密码
1
ssh-keygen -t rsa -C "blueboxh@163.com"
用以下命令检查是否生成成功(
windows用powershell)1
cat ~/.ssh/id_rsa.pub
把上一步输出的公钥加入
github和coding上的ssh key中(从设置进入)在终端输入以下命令, 添加主机到本机
ssh可信列表, 你也可以直接执行一个git操作, 手动建立信任1
2ssh -T git@github.com
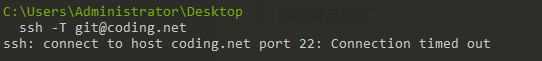
ssh -T git@coding.net这里遇到一个问题, 如下图所示. 可以用直接在
coding.net上clone一个项目来代替ssh -T git@coding.net向known_hosts添加信任.

hexo 部署到gibhub, master分支存博客, source分支存源码
利用分支同时保留博客静态文件和源代码, 由于我会在公司和家里写博客, 所以方便在不同电脑之间同步就很重要了. 可以把代码放在
source分支, 这样没有写完的文章等可以直接传上去, 静态博客自动部署在master分支, 这样就两不耽误. 需要注意的是, 不要手动修改master分支的内容, 否则下次部署又重新覆盖掉了.
新建一个
gubhub仓库, 项目名 一定要叫UserName.github.io其中UserName为你的github用户名.敲重点: 开始我开到别人说我也不信, 页面也能访问到也就没在意, 一抓包发现发现怎么也加载不出
css等文件, 域名也是UserName.github.io, 应该是域名和仓库名需要对应. 这种格式的仓库为User Pages, 和普通仓库还有一个不同的地方就是这种仓库的pages只能放在master分支, 普通仓库的pages可以一般可以放在gh-pages分支. 这样就导致了一个很烦人的问题, 进入仓库的时候主分支没有readme, 他会很显眼的提示你加上, 你加上之后又会给你渲染成很丑的样子, 要么就是每次生成都要重新手动加入public文件夹里面, 这是要逼死强迫症啊. 还好解决了~~安装
git在项目根目录执行
git init初始化本地git仓库编辑
.gitignore文件, 避免把一些依赖和代码自动生成的文件传到github上, 我的文件如下1
2
3
4
5
6
7
8
9
10
11.DS_Store
Thumbs.db
db.json
package-lock.json
*.log
node_modules/
public/
.deploy*/
.git/
.idea/到项目根目录分别执行以下命令: (git不熟可以看看git教程)
1
2
3
4
5
6# 创建并切换分支
git checkout -b source
git add .
git commit -m "first commit"
git remote add origin git@github.com:blueboxH/blueboxh.github.io.git
git push -u origin source把其中的
blueboxH换成你的用户名, 到这里你就把源码推送到了服务器的source分支,master分支不用手动推送, 最后要是推送不上去按照提示操作强制推送分支就好了. 不能推送的话检查ssh公钥配置是否有误在项目根目录
_config.yml中deploy字段配置如下:1
2
3
4deploy:
type: git
repo: git@github.com:blueboxH/blueboxh.github.io.git
branch: master执行
hexo g -d将自动生成后的文件自动部署到master分支.去你的仓库设置检查
github pages配置. 按以上步骤操作的话应该会自动设置好. 可以点击上面显示的链接访问你的站点了.
hexo 部署到coding
由于源代码已经在
github仓库了, 所以没必要再放到coding, 直接部署静态博客到coding上就好了.
注册
coding账号, 升级成为银牌会员. 创建名为username的仓库, 仓库名字和用户名相同. (不同怎么样我也没试过~~) 仓库需要设置为公开源代码(新版).配置项目根目录下
_config.yml文件, 如下: (我的用户名为blueboxH, 这个根据个人情况修改)1
2
3
4
5
6deploy:
type: git
repo:
github: git@github.com:blueboxH/blueboxh.github.io.git
coding: git@git.coding.net:blueboxH/blueboxH.git
branch: master执行
hexo g -d将自动生成后的文件自动部署到github和coding的master分支.要是这里部署不成功的话(
master分支没有文件), 请检查ssh公钥配置.在
代码>pages服务中点击设置一键开启静态pages
绑定域名
之所以把绑定域名单独提出来, 是因为这里有坑. 还有妙用, 如果你只是把项目放在一个仓库里, 那绑定域名只是一个可有可无的操作, 但是当你把博客同时部署在
github和coding上的时候, 这能给你带来很多方便. 比如, 百度和谷歌收录不用再根据域名单独配置了, 同一个域名就可以访问部署在两个地方的博客. 域名解析可以把同一个域名根据访问ip不同分别解析到github或coding上, 只需要把解析到github的线路设置为海外即可, 你也可以把www前缀的域名解析到coding上(github不可以解析多个域名), 毕竟还是有一些人错误的认为域名必须要加www, 虽然猿类犯这种错的几率不大~~
这个很简单, 就如上文所操作, 只不过有两个地方需要注意,
- 一个就是公钥不需要两个, 邮箱相同, 同一个公钥可以在两个仓库设置.
- 去掉
coding广告的时候需要回到旧版才能看到Hosted by Coding Pages选项
hexo有层次的分类(TOC)
hexo SEO
你的博客部署上去了, 但是此时你并不能通过
百度搜索到你的博客, 因为你没有去他们那里登记~~. 你首先得向他们证明这个博客是你的, 这个时候就能体会到分别部署在两个地方的时候用属于自己的独立域名的好处了, 你可以用域名解析的方式方便的证明这个网站是你的, 不然两个部署在两个地方用两个不同的域名, 操作起来很麻烦. 然后你再分别提交站点地图. 这里我就没什么好说的了, 并没有什么独特的见解, 网上教程大把. 不过还是期待以后有时间能丰富这个模块. 所以单独留出来占个坑
安装sitemap站点地图自动生成插件
1
2npm install hexo-generator-sitemap --save
npm install hexo-generator-baidu-sitemap --save在项目根目录
_config.yml下作如下配置:1
2
3
4sitemap:
path: resources/sitemap.xml
baidusitemap:
path: resources/baidusitemap.xml之所以不配置在主题目录是因为配置在这换主题的话不用改, 且这个和主题无关
在项目根目录
_config.yml下修改域名:1
2
3
4# URL
## 如果你的站点用的子目录(比子域名更有利于SEO), 设置 url 为 'https://bluebox.org.cn/blog' ,设置 root 为 '/blog/'
url: https://bluebox.org.cn
root: /执行
hexo g生成静态文件, 你会发现 public/resource下面多了两个文件sitemap.xml和baidusitemap.xml`添加
robot协议, 在source\resources下面新建robot.txt文件, 内容如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14# hexo robots.txt
User-agent: *
Allow: /
Allow: /archives/
Disallow: /vendors/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /fancybox/
Sitemap: https://bluebox.org.cn/resources/sitemap.xml
Sitemap: https://bluebox.org.cn/resources/baidusitemap.xml给非友情链接的出站链接添加 “nofollow” 标签 (todo)
验证站点 (todo)
提交sitemap (todo)
hexo填坑
hexo不渲染README文件的方法
在项目根目录下_config.yml文件中配置如下配置:
1
skip_render: README.md
todo
怎么默认 source 分支
readme
代码复制粘贴插件
1, 2级标题居中显示
评论收到邮件提醒的时候并不能跳转到指定文章指定评论
加载较慢, 需要优化
logo 不能展示出来
hexo-autonofollow
- zen
- test